-
.

Logo e menù utente
Riprendiamo il corso con la terza lezione. Oggi andremo ad aggiungere alla nostra skin in logo e il menuwrap (menu utente) come da anteprima. Per fare questo dobbiamo innanzitutto andare a togliere la cornice presente nella “skin di base” andando a lavorare su AMMINISTRAZIONE > GRAFICA > LOGO E SFONDO. Forumfree ci permette, senza crearci problemi, di andare a togliere la cornice attraverso una semplice opzione inserita nel pannello, ovvero: Togli cornice. Ci basterà attivare l’opzione e salvare le modifiche per far si che la cornice si tolga e che rimanga solo il logo (che per adesso è sempre di base).
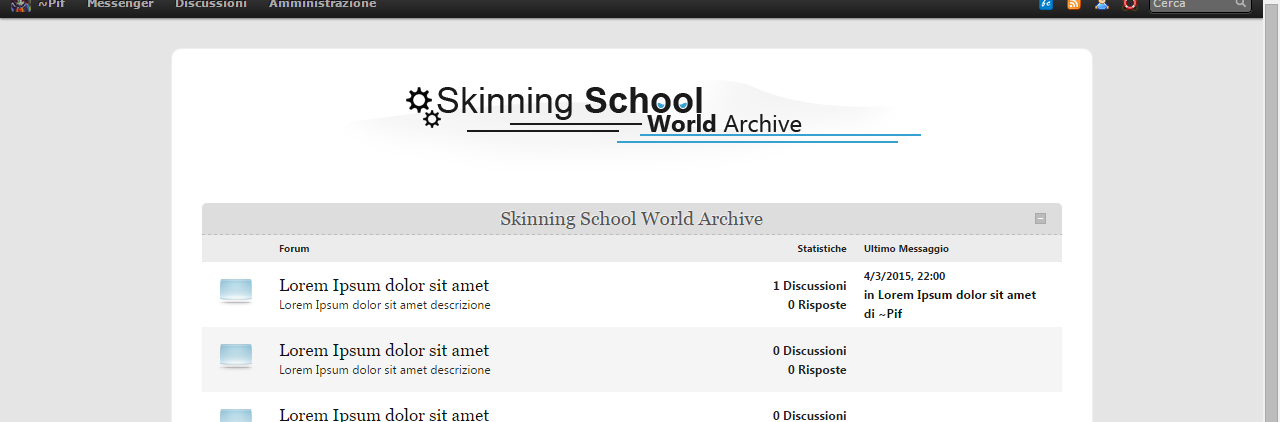
Il gioco ora è abbastanza semplice in quanto dovremo solamente andare a ritagliare l’immagine del logo, attraverso l’uso del programma grafico, e hostare l’immagine. Una volta fatto questo procedimento andiamo ad inserire il link del nostro logo (sempre andando in LOGO E SFONDO) nell’apposito input (cancellate l’url del vecchio logo e inserite il vostro). Salvate le modifiche e aggiornate:SPOILER (clicca per visualizzare) Ora come vedete, il logo è inserito. In questo caso non ci sarà bisogno di andare a toccare nessun codice del CSS in quanto il logo così come appare rispecchia la preview. Elemento di ingombro è invece il container. Per togliere quest’ultimo elemento dovrete recarvi in COLORI E STILI e cercare “.container”. Vi apparirà:CITAZIONE.container {margin: 30px auto; padding: 30px; background: #FFF; border: 1px solid #EEE; border-radius: 10px} .container, .tabs.top, .tabs.bottom {max-width: 860px}
Ora come vedete, il logo è inserito. In questo caso non ci sarà bisogno di andare a toccare nessun codice del CSS in quanto il logo così come appare rispecchia la preview. Elemento di ingombro è invece il container. Per togliere quest’ultimo elemento dovrete recarvi in COLORI E STILI e cercare “.container”. Vi apparirà:CITAZIONE.container {margin: 30px auto; padding: 30px; background: #FFF; border: 1px solid #EEE; border-radius: 10px} .container, .tabs.top, .tabs.bottom {max-width: 860px}
Modifichiamo la stringa cambiando background: #fff con background:none; cancelliamo inoltre la dichiarazione del border, “border:1px solid #eee”, e del border-radius. Diminuiamo di poco la larghezza del forum nella riga sottostante, a circa 760px invece che 860px. Infine salviamo e aggiorniamo la pagina.
Menuwrap
Modifichiamo ora il menù utente. Data la semplicità grafica, non avremo bisogno di ritagliare nessuna immagine e quindi potremo codificare il menù solo attraverso il codice CSS. La parte di codice che ci interessa è la seguente:CITAZIONE.menuwrap {font-family: verdana, tahoma, arial, sans-serif; background: #333; background: linear-gradient(#404040,#1A1A1A); box-shadow: 0 1px 2px rgba(0, 0, 0, .5); -moz-box-shadow: -2px 1px 2px rgba(0, 0, 0, .5)}
.menuwrap li {line-height: 2.6em; color: #AAA; text-shadow: -1px -1px 0 #111}
.menuwrap a {margin: 0; padding: 0 11px; font-size: 11px; color: #AAA}
.menuwrap a:hover {color: #FFF; border: 0}
.menuwrap .icon a {padding: 0 6px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
/* esci e news */
.menuwrap b {color: #FFF}
/* numero msg e link REGISTRATI */
.menuwrap em {padding: 2px 5px; color: #FFF; text-shadow: none; background: #525252; border-radius: 6px}
.menuwrap .nick {margin-left: .6em}
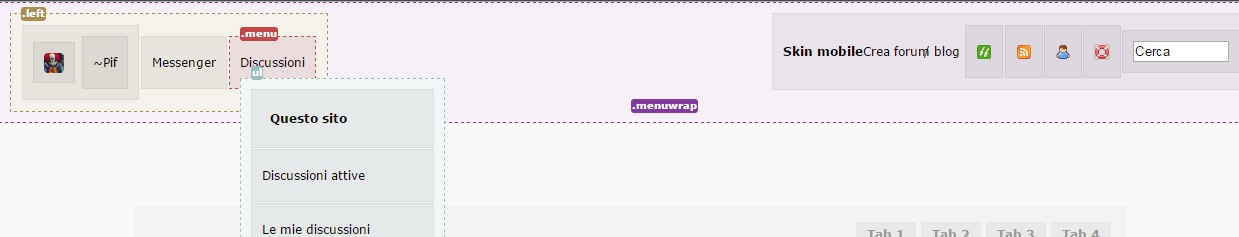
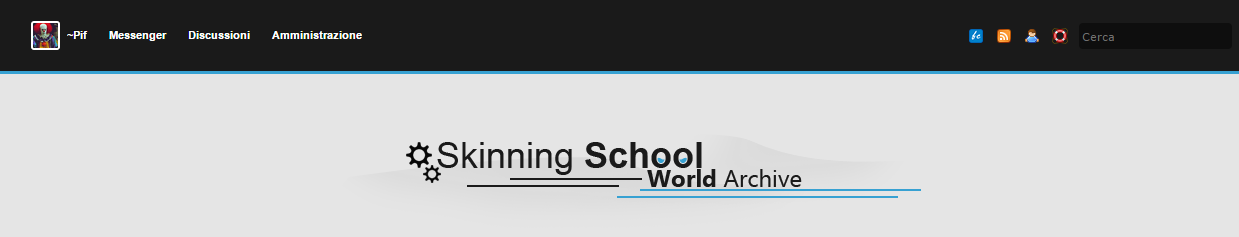
.menuwrap form {padding: 0 11px 0 5px}SPOILER (clicca per visualizzare) Il selettore .menuwrap riguarderà il menù utente. Innanzitutto andiamo a modificare colore e altezza. Sempre attraverso l’uso dello strumento contagocce prendiamo il colore dall’anteprima e lo inseriamo all’interno della nostra dichiarazione togliendo il “linear-gradient” del background, in questo caso il nostro esadecimale sarà #1a1a1a. Eliminiamo inoltre tutti i box-shadow presenti all’interno del selettore .menuwrap (moz-box-shadow e box-shadow). Aggiungiamo l’altezza al nostro menù utente. Lo faccio adesso, non attraverso l’height, ma bensì attraverso il padding, quindi al nostro selettore inseriamo “padding:20px” di modo che le scritte si distanzieranno da ogni lato (top bottom left right) del nostro menù, alzando di conseguenza. Finiamo la parte del background inserendo il border bottom presente nell’anteprima, “border-bottom: 3px solid #37a1d2”. Queste sono operazioni che chiaramente possono eseguirsi benissimo attraverso il ritaglio del bg (compreso il border-bottom) del menù, attraverso il software grafico, e andandogli ad attribuire una ripetizione orizzontale. Vi sconsiglio comunque di usare questo procedimento poiché, come detto, potrebbe appesantire (anche se non di molto) il caricamento della pagina; qualora ci fossero anche altre immagini hostate creerebbe non pochi problemi al caricamento.
Il selettore .menuwrap riguarderà il menù utente. Innanzitutto andiamo a modificare colore e altezza. Sempre attraverso l’uso dello strumento contagocce prendiamo il colore dall’anteprima e lo inseriamo all’interno della nostra dichiarazione togliendo il “linear-gradient” del background, in questo caso il nostro esadecimale sarà #1a1a1a. Eliminiamo inoltre tutti i box-shadow presenti all’interno del selettore .menuwrap (moz-box-shadow e box-shadow). Aggiungiamo l’altezza al nostro menù utente. Lo faccio adesso, non attraverso l’height, ma bensì attraverso il padding, quindi al nostro selettore inseriamo “padding:20px” di modo che le scritte si distanzieranno da ogni lato (top bottom left right) del nostro menù, alzando di conseguenza. Finiamo la parte del background inserendo il border bottom presente nell’anteprima, “border-bottom: 3px solid #37a1d2”. Queste sono operazioni che chiaramente possono eseguirsi benissimo attraverso il ritaglio del bg (compreso il border-bottom) del menù, attraverso il software grafico, e andandogli ad attribuire una ripetizione orizzontale. Vi sconsiglio comunque di usare questo procedimento poiché, come detto, potrebbe appesantire (anche se non di molto) il caricamento della pagina; qualora ci fossero anche altre immagini hostate creerebbe non pochi problemi al caricamento.
Soffermiamoci ora sul font, sull’avatar e sul cerca.
Torniamo su .menuwrap il font-family come fatto già precedentemente, sostituendo la posizione di “verdana” con “arial”. Dato che il testo del menuwarp è un testo di collegamento, dovremo modificare il colore attravero il selettore .menuwrap a. Cambiamo il colore di quest’ultimo da #AAA a #FFF. Stessa cosa per .menuwrap a:hover.
Per modificare l’avatar del menuwrap, andiamo ad aggiungere il selettore indicato: .menuwrap .avatar, aggiungendo questi parametri: {border: 2px solid #fff;border-radius: 3px;height: 25px;width: 25px;}. Modificheranno rispettivamente: colore e grandezza del bordo dell’avatar, rotondità dei bordi, altezza e larghezza dell’immagine.
Infine guardiamo all’input cerca:CITAZIONE/* CERCA */
.menuwrap .search input {padding-right: 20px; color: #CCC; background: #666 url('https://img.forumfree.net/style_images/52/icon_search.png') no-repeat 96% -12%}.menuwrap .search input:hover {color: #E0E0E0; background-color: #6F6F6F}.menuwrap .search input:focus {color: #FFF; background-color: #888; background-position: 96.5% 110%}
Nella prima riga è presente l’input “a riposo”. Andiamo a cambiare il colore della scritta “cerca” modificando il color in #727272; sistemiamo il background più coerentemente possibile alla preview togliendo l’url indicato (cancelliamo quindi da “url” a “-12”) e inserendo un nuovo colore di bg, ovvero #0e0e0e. Notiamo che alcuni selettori interferiscono, essendo un input, con il cerca. Andiamo a togliere tutte le “interferenze” che riscontriamo eliminando border e box-shadow; aggiungiamo l’altezza e larghezza al nostro cerca: border: none;box-shadow: none;height: 20px;width: 130px. Salviamo e aggiorniamo.
Ripetiamo la stessa azione per il .search input:hover in questo modo:
.menuwrap .search input:hover {color: #727272; background-color: #0E0E0E;border: none;box-shadow: none;height: 20px;width: 130px}
Non sono solito tenere l’input:focus (la modifica dell’input cerca al passaggio del mouse), e quindi aggiungerò solamente il bg eliminando le “interferenze” derivanti sempre dagli altri selettori input (che vedremo più avanti), voi siete liberi di modificarlo e sistemarlo a vostro piacimento.SPOILER (clicca per visualizzare)
NOTA: Vi lascio con alcune specificazioni riguardo a dei selettori non citati nella lezione:
.menuwrap b {color: #FFF}: modifica il testo esci e news presenti nei sottomenù;
.menuwrap em {padding: 2px 5px; color: #FFF; text-shadow: none; background: #525252; border-radius: 6px}: modifica il testo delle notifiche (ad esempio: il numeretto che vi arriva quando vi rispondono ad una discussion o vi arriva un messaggio);
.menuwrap .nick {margin-left: .6em}: modifica il nick, qualora presente nel menuwrap.
Nella prossima lezione concluderemo il discorso riguardo al menù con riguardo ai sottomenù e al menù laterale. Per qualsiasi chiarimento, come sempre, lasciate un commento qui sotto!
@World Archive | RIPRODUZIONE RISERVATA ©
~Pif.
