-
.

Mback e Title
Con questa quinta lezione introdurrò (finalmente) il blocco sezioni. Forse è questa la parte più interessante o che comunque quella che risalta subito all’occhio quando ci troviamo di fronte ad un forum. Dividerò questa lezione in due parti: Barra e title. Iniziamo a vedere come codificare la nostra barra sezioni (mback) e successivamente il title (la barra dove troviamo scritto “Forum, Ultimo Messaggio e Statistiche”).
MBACK
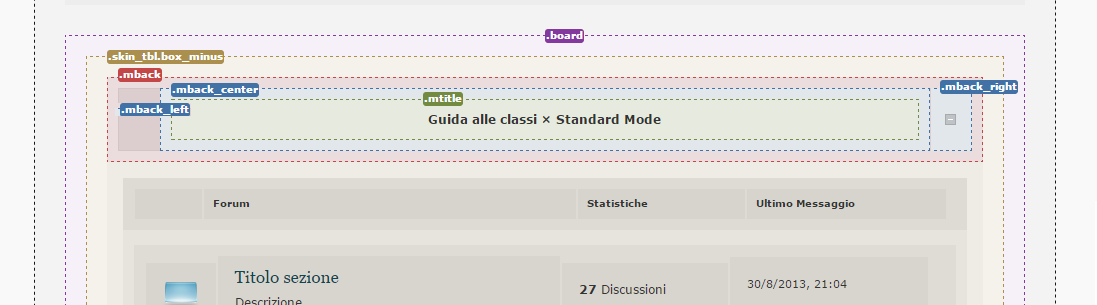
Partiamo come sempre andando ad identificare il selettore, in questo caso sarà “.mback”; la parte relativa alla barra sarà quindi questa:SPOILER (clicca per visualizzare) CODICE.board .skin_tbl {margin: 0}
CODICE.board .skin_tbl {margin: 0}
.skin_tbl {border-bottom: 3px solid #EFEFEF; background: #EEE; border-radius: 5px}
.mback {background-color: #DDD; border-bottom: 1px dashed #BBB; border-radius: 5px 5px 0 0}
.mback_left, .mback_right {width: 5%}
/* nei topic sfrutto interamente la larghezza di mback eliminando mback_left e mback_right */
.topic .mback_left, .topic .mback_right {display: none}
.minus, .plus {background-color: #BBB; border: 1px solid #AAA; width: 9px; height: 9px}
.plus {background-image: url('http://img.forumfree.net/html/sys-img/plus_b.gif')}
.minus {background-image: url('http://img.forumfree.net/html/sys-img/minus_b.gif')}Iniziamo il montaggio eliminando innanzitutto i selettori .minus e .plus che riguardano il “+” e il “-“ che troviamo nella parte destra della barra (solitamente anche in tutte le altre skin). Costruiamo ora la nostra barra andando a ritagliare la parte interessata, come in questo caso:
 CODICE.mback {height: 43px;}
CODICE.mback {height: 43px;}
.mback_center {background: url(http://dumpshare.net/images/7650570mback.png) repeat-x; border-bottom: 3px solid #37A1D2}
.mback_left {background: url(http://dumpshare.net/images/7650570mback.png); border-radius: 5px 0 0 5px; border-bottom: 3px solid #37A1D2; width: 5%}
.mback_right {background: url(http://dumpshare.net/images/7650570mback.png); border-radius: 0 5px 5px 0px; border-bottom: 3px solid #37A1D2; width: 5%}Questi saranno I nostri nuovi parametri. Andando ad analizzare meglio vediamo che:
Nell’mback sono state cancellate tutte le dichiarazioni, tranne quella inerente all’altezza. In questo caso l’altezza deve corrispondere esattamente a quella della nostra immagine ritagliata con photoshop.
Successivamente nell’mback_center, ovvero la parte centrale della barra, abbiamo inserito la nostra immagine ritagliata come background e ripetuta orizzontalmente (repeat-x). Infine è stato aggiunto il bordino azzurro.
Stessa cosa è stata fatta per i lati della nostra barra, ovvero è stata inserita la nostra immagine di sfondo a mback_right e mback_left. In questo caso senza ripetizione e sistemando i bordi con il radius a seconda della specularità del bordo. In questi ultimi tre selettori citati non ci sarà bisogno inserire l’height poiché la dichiarazione è stata già posta in .mback, di conseguenza varrà anche per le altre.
N.B. : Questa divisione in tre parti della barra sezione è importante poiché migliora l’adattamento della skin ad ogni tipo di larghezza; inoltre vi voglio ricordare che chiunque di voi voglia fare il lato sinistro o destro diverso, dovrà semplicemente cambiare l’immagine e adattare la relativa larghezza.
Importante è la sistemazione del titolo della barra. In questo caso il selettore non riguarda l’mback ma bensì l’.mtitle, che si differenzia dal title.
Nella nostra preview l’mitlte è spostato sulla sinistra ed è all’interno di un box. Potevamo inserire il box già nel ritaglio della parte sinistra della barra, ma sarebbe stato errato in quanto i vari titoli in quel caso non si sarebbero adattati al box fuoriuscendo o non centrandosi alla perfezione; è per questo che inseriamo il box, che in questo caso è il background dell’mtitle, all’interno di questo selettore:
.mtitle {float: left; padding: 5px; border-radius: 5px; font: 12px segoe ui, verdana, arial; font-weight: bold; color: #37A1D2; border-bottom: 1px solid rgba(255, 255, 255, 0.17); background: rgba(0, 0, 0, 0.76) !important}
Il float ci permetterà di posizionare il title senza la conseguenza indesiderate per lo sfondo. A questo punto finiamo di sistemare il font e il background aggiungendo il bordo che darà spessore (sono sicuro che riguardo al font, arrivati a questo punto delle lezioni, non avrete problemi a modificarlo).
TITLEIl title, come detto, è la barra dove troviamo scritto “Forum, Ultimo Messaggio e Statistiche”, posta al di sotto dell’mback. Una volta montato l’mback sarà un gioco da ragazzi montare il title in quanto le dinamiche sono le stesse.CODICE.title, .darkbar {background:url(http://dumpshare.net/images/5459644title.png)repeat-x !important; font-weight: bold; font-size: 11px; #37A1D2}
Come vedete anche qui ho ritagliato la parte che mi interessava del title presente nella preview, e sono andato ad attribuire una ripetizione orizzontale, sistemando successivamente grandezza e colore del font.
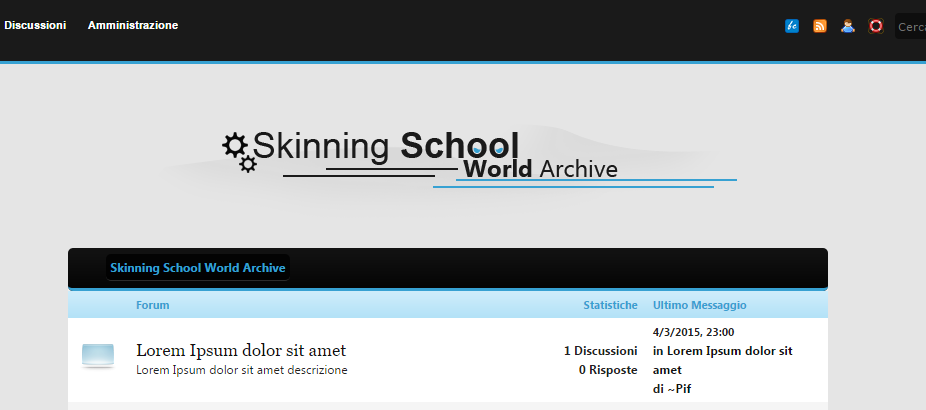
Il risultato finale alla fine della lezione dovrebbe essere questo:
Se avete qualche domanda potete scrivere un commento e appena possibile vi risponderò. Per questa quinta lezione è tutto, vi aspetto alla prossima con la conclusione del blocco sezione. Vi auguro inoltre una buona Pasqua

@World Archive | RIPRODUZIONE RISERVATA ©
~Pif.
