-
.
Innanzitutto, come dice Ken, l'argomento che tratta il blog deve essere inerente a ciò che ti piace, in questo modo verrà anche più piacevole scrivere. Non c'è un segreto per il successo, deve piacerti quello che fai e lo devi fare in modo originale ed interessante. La maggior parte dei blogger che conosco poi hanno un sito "personale" per comunicare i "loro" pensieri. Quello che ti posso consigliare io è di iniziare a muovere i primi passi da solo, e piano piano costruire tutto il resto. 
-
.
Gp Canada: Hamilton una furia dopo Montecarlo!

Collana, occhiali e cappello. Così si presenta Lewis Hamilton, o anche detto Lewis "Hollywood" Hamilton, all'interno del paddock. Personalità indiscussa del mondo della formula uno, come del resto le sue gare in questo 2015: settimo podio su sette gran premi disputati.
Proprio dopo la beffa di Montecarlo, dovuto ad una sosta in regime di saftey car, Lewis ha imposto il suo passo durante tutto il weekend, non con qualche errore, da ricordare, durante le free pratice (prove libere) ma centrando comunque la pole in qualifica (1'14''393) e con un passo gara "alla Hamilton". Ennesima gara perfetta per il pilota britannico che si è imposto, ancora una volta, sul compagno di squadra Nico Rosberg, secondo a +2''285.
Da segnalare l'ottima prestazione di Bottas, che con la sua FW37 è riuscito a salire sul gradino più basso del podio, a ben +40"666 dalle due frecce d'argento. Meno buona la prestazione di Kimi Raikkonen con la rossa: partito dalla seconda fila, terza posizione, è riuscito ad ottenere il quarto posto, a causa anche ad un errore-fotocopia in curva 10. Ha fine gara ha dichiarato il finlandese: “Dovremmo essere più forti in gara”. Maurizio Arrivabene, team principal della Ferrari, non ha nascosto, invece, la delusione a fine, elogiando però l'ottima prestazione di Sebastian Vettel, quinto all'arrivo. Il quattro volte campione del mondo, partito dalla diciottesima posizione a causa di un problema elettrico durante le qualifiche, ha compiuto un vero e proprio capolavoro: sorpassi e ritmi gara impressionanti. Forse la sua migliore gara insieme alla Malesia. Gara simile è stata quella del brasiliano Felipe Massa: qualifica sfumata e chiusa in quindicesima posizione a causa di problemi sulla sua monoposto motorizzata Mercedes; sesto all'arrivo. Fondamentale il contributo della velocità di punta che la sua FW37 raggiunge nei rettilinei, frutto di un ottimo binomio tra aerodinamica e potenza del motore tedesco.
A punti finalmente anche Pastor Maldonado, settimo, e il suo compagno di squadra Grosjean, che dopo un banale errore in bagarre con Stevens, è riuscito ad ottenere il decimo posto con una penalità di +5".
Bene Kvyat, che dopo i malumori di inizio stagione ha fatto valere la classe del campione battendo, ancora, Ricciardo. Force India in ripresa nelle ultime due gare disputate. Toro Rosso calata, prestazioni in ribasso anche a causa della poca affidabilità e potenza del motore Renault, al quinto Verstappen.
Manor Marussia campionato a parte; buoni acquisti per quanto riguarda l'ambito ingegneristico, assunzioni valide e di esperienza. -
.
Leggi qua prima di fare le richieste!
Le richieste per gli avatar musicali sono chiuse. -
.
La tua coscienza alla fine ha vinto! Benvenuto! -
.
Benvenuta sul WA! -
.
Benvenuto, scusa se non ho letto tutta la presentazione! -
.
Chiudo -
.

Blog
Ed eccoci all’ultima lezione! È stato un lungo e faticoso percorso (almeno per me!) e spero di essere riuscito ad aiutare almeno uno di voi, anche nella più inutile parte del coding. Come vi anticipavo nella scorsa lezione, questo decimo appuntamento si incentrerà sul coding del blog. Chiaramente andare troppo nel dettaglio significherebbe allungare la pappa e confondere le idee, quindi mi limiterò ad essere essenziale ma allo stesso tempo esaustivo!
BLOG
Chiaramente per codificare questa parte di codice ci servirà un blog. Se avete impostato la skin dalla demo prestabilita dello skin lab allora non c’è problema, ritroverete il blog nella sezione BLOG. In caso contrario create un nuovo blog nuovo dove poter codificare la skin.
Io, per il corso, ho creato un apposito blog, vi lascio il link: http://sswab.blogfree.net/
N.B. : poiché abbiamo lavorato già su alcuni selettori, il blog rispecchierà, anche se solo in parte, la nostra skin di partenza.
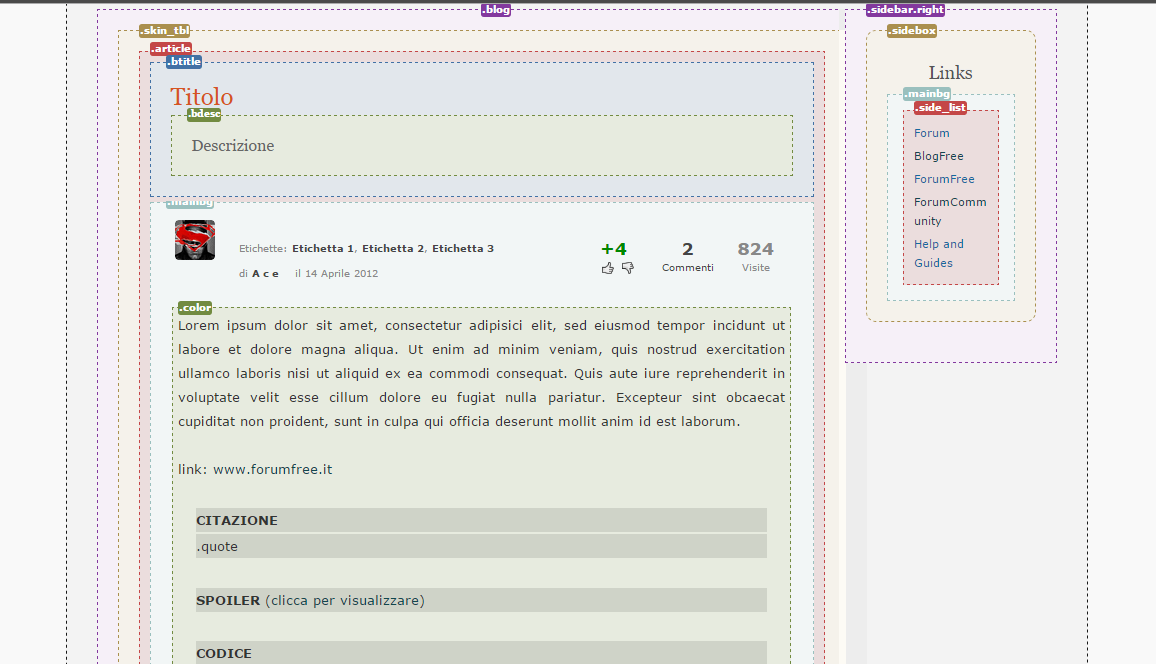
Andiamo come sempre ad identificare i selettori interessati. In questo caso:CITAZIONE.blog: identifica il blocco degli articoli;
#blog: è il selettore che va posto a fianco ad ogni elemento per identificare la pagina;
.sidebar .left: identifica la colonna sulla sinistra:
.sidebar .right: identifica la colonna sulla destra;
.skin_tbl: identifica lo sfondo del blog;
.mainbg: identifica sfondo del messaggio del blog;
.article: identifica lo sfondo e il corpo del messaggio;
.btitle: identifica il titolo di un blog;
.bdesc: identifica la descrizioni di un blog;
.title2: identifica la riga sopra e sotto al messaggio del blog;
.sidebox: identifica tutti i blocchi del blog;
.stitle: identifica i singoli titoli dei blocchi .sidebox. Per codificare il blog inizierei subito dallo .skin_tbl. Ho aggiunto uno sfondo scuro e un bordo nella parte superiore attraverso l’uso del selettore:
Per codificare il blog inizierei subito dallo .skin_tbl. Ho aggiunto uno sfondo scuro e un bordo nella parte superiore attraverso l’uso del selettore:
.blog .skin_tbl {background: rgb(26, 26, 26);border-top: 3px solid #37A1D2; padding: 5px;color: #CFCFCF}
Ricordatevi di usare anche il padding per distanziare le parole dal riquadro. Se volete togliere il mini-calendario posto all’interno di ogni topic dovrete eliminare questo selettore: .article .top .when
Per ora io lascio dato che da buon effetto e non guasta. Stesso codice ho usato per il sidebox, ovvero per i riquadri posti alla destra del blog:
.sidebox {margin: 0 0 20px 0 !important; padding: 10px; color: #CFCFCF; background: #1A1A1A; border-top: 3px solid #37A1D2; border-radius: 10px}
Noterete come il calendario del sidebox non avrà gli input immessi. Questo è normale poiché vi sono selettori specifici che vanno a modificare il calendario all’interno del CSS. Per uniformare il calendario con gli altri sidebox avete due modi:
1) Modificare la parte del CSS interessata, specificando colori e sfondi;
2) Eliminare il codice del calendario.
Il codice in questione è questo:CITAZIONE/* widget calendario */
.side_calendar {padding: 5px; background: #EDEDED}
.side_calendar .stitle {padding-bottom: 5px}
.side_calendar tr {text-align: center; background: #DDD}
.side_calendar td {font-size: 9px; background: #F5F5F5}
.side_calendar td:nth-child(even) {background: #FFF}
.side_calendar .current {font-weight: bold; color: #FFF; background: #AAA !important}
Per modificare il titolo delle sidebox mi sono servitor dell’.stitle; per i link del .sidebox a, .sidebox a:hover :
.stitle {padding: 0 0 10px 0;text-align: center;font: 15px segoe ui, arial;font-style: oblique;color: #146AAE;text-shadow: -1px -1px 0 #000;background: transparent !important}
.sidebox a {color: #184EAE}
.sidebox a:hover {color: #fff}
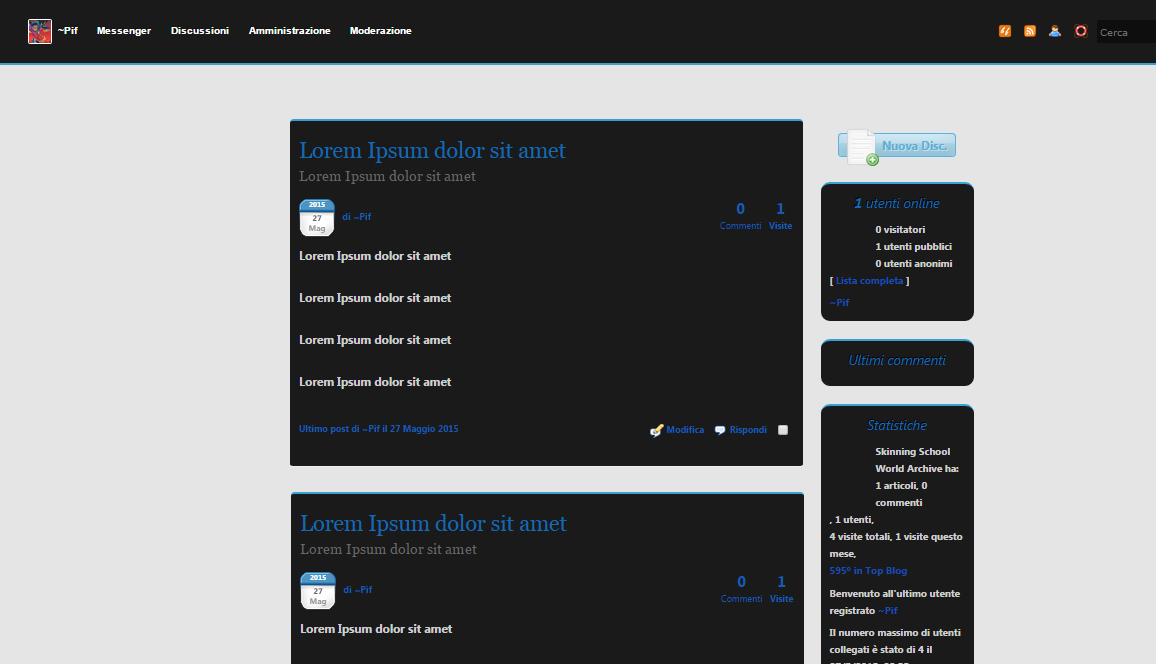
Ecco il nostro blog:
Il blog ora ha assunto sicuramente una struttura più adeguata al resto della skin. Vi sconsiglio di fare preview solo per blog sia perché, nel caso vorreste pubblicare la skin allo skinlab, vi servirà sia la parte del blog che del forum, e sia perché adattare il forum al blog è più semplice che adattare il blog al forum, in quanto quest’ultimo è più completo e potrete lavorare più sui dettagli (solitamente poi si parte sempre dal forum in una piattaforma del genere).
Con questo lo Skinning School volge al termine. Come in ogni lezione vi invito a lasciare commenti e richieste d’aiuto qualora ce ne fossero. Vi chiedo solamente di postare la richiesta nel topic inerente alla materia (se avete problemi con il topic del forum non postate in questa lezione, per intederci!)@World Archive | RIPRODUZIONE RISERVATA ©
~Pif -
.
Chiudo -
.
Ecco le altre, vedi se sono tutte: SPOILER (clicca per visualizzare)

















-
.
Continuo con questa linea: SPOILER (clicca per visualizzare)





-
.
Va bene -
.
Benvenuto! 
-
.
Ma qual è il nome che devo cambiare chibi o gyota? Non sei stato molto chiaro
Vedi se cosi va bene
-
.
Benvenuto 