-
.

Sfondo ed elementi generali
Bentornati alla seconda lezione del corso di Skinning del World Archive. In questa seconda tappa andremo direttamente a toccare il codice CSS e inizieremo a montare la nostra skin. La domanda che sorgerà spontanea è chiaramente: quale skin montiamo? Chiaramente bisogna avere sempre un’anteprima di riferimento (creata con PS o qualsivoglia programma grafico) per poi andare a codificarla nel linguaggio CSS e HTML. Dato che alcuni non sanno usare questi programmi o comunque non sanno fare un’anteprima, vi lascio qui sotto il link che vi rimanderà al download per scaricare un’anteprima .psd (Photoshop) fatta da me e che useremo come esempio fino alla fine del corso. La skin è estremamente semplice e ci dovrà essere d’aiuto solo come base.Non perdiamoci in chiacchiere e iniziamo subito. Come primissima cosa bisognerà avere un forum su cui montare la skin quindi, se non l’avete ancora fatto, cliccate QUI e andate a creare un nuovo forum che ci servirà per montare la nostra skin. Vi lascio il link del forum che userò io per codificare la skin del corso: Skinning School World Archive. Partiremo dalla skin di base del nuovo layout di forumfree.
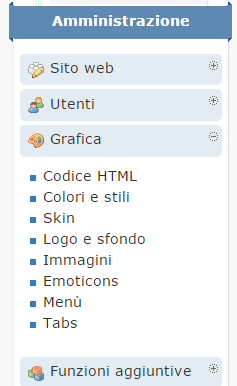
Avendo la nostra anteprima come riferimento, andiamo ad addentrarci nell’amministrazione del forum (presente nella barra utente in alto). Quindi: AMMINISTRAZIONE > GRAFICA. Fermiamoci ad osservare il sottomenù presente qui:SPOILER (clicca per visualizzare)
·Codice HTML: qui potremo andare a modificare il lato HTML della skin, inserendo codici (e tabelle) in cima al forum, sotto al logo, nella homepage o in sezione determinate e in fondo al forum.
·Colori e stili: il cuore della skin è presente in questa sezione. Proprio qui andremo a modificare il codice CSS.
·Skin: non fatevi ingannare dal nome, l’utilità di questa sezione è finalizzata a modificare la skin scegliendone una tra quelle prestabilite, non sarà utile nella codificazione della skin
·Logo e sfondo: qui forumfree/forumcommunity/blogfree ci da la possibilità di andare a modificare il logo del nostro forum e lo sfondo, (indipendente dai CSS)
·Immagini: altra sezione utile è sicuramente questa, utilizzata principalmente per la modifica delle immagini (vedi on e off)
·Emoticons: secondaria, modifica dell’emoticons da usare in chat e nelle discussioni
·Menù: riguarda il menuwrap, sezione importante che ci permetterà anche di bloccare o meno il menù rispetto alla finestra del browser
·Tabs: i tabs ci permetteranno di generare link utili che andranno ai lati, sopra e sotto.
Il metodo che utilizzerò per codificare la skin è personale, ognuno può iniziare in un modo piuttosto che un altro, iniziare da un punto determinate piuttosto che un altro. Io, abitualmente, inizio dal logo e dallo sfondo della skin. Clicchiamo quindi sul link LOGO E SFONDO e attendiamo l’apertura della pagina. A questo punto molti di voi si saranno posti una domanda (forse ): Ma come faccio a “portare” la parte grafica “dentro” la parte di coding? Risposta molto semplice a questo quesito: dunque innanzitutto dobbiamo andare a “tagliare” la nostra skin e successivamente andare a hostare l’immagine tagliata (io uso questo hosting: https://dumpshare.net/ ma vanno bene tutti) . Qui è fondamentale avere il programma grafico (io come detto uso Photoshop ma molti utenti usano anche The Gimp che forse è il migliore tra i programmi free). E’ importante tagliare le varie parti della skin in modo esatto e preciso onde evitare spazi sbagliati e ripetizioni sballate, questo procedimento lo vedremo nelle successive lezioni.
): Ma come faccio a “portare” la parte grafica “dentro” la parte di coding? Risposta molto semplice a questo quesito: dunque innanzitutto dobbiamo andare a “tagliare” la nostra skin e successivamente andare a hostare l’immagine tagliata (io uso questo hosting: https://dumpshare.net/ ma vanno bene tutti) . Qui è fondamentale avere il programma grafico (io come detto uso Photoshop ma molti utenti usano anche The Gimp che forse è il migliore tra i programmi free). E’ importante tagliare le varie parti della skin in modo esatto e preciso onde evitare spazi sbagliati e ripetizioni sballate, questo procedimento lo vedremo nelle successive lezioni.
Nel nostro caso, la skin del corso, non presenta una texture e quindi possiamo direttamente andare a togliere il link dello sfondo della skin di base, lasciando il campo vuoto. Andando su SALVA LE MODIFICHE e aggiornando la pagina vedrete che lo sfondo sarà diventato completamente bianco. Possiamo ora andare a colorare lo sfondo attraverso i codici CSS e senza l’uso dell’hosting di immagini.
CONSIGLIO UTILE: più immagine hostate e usate nella skin, più sarà pesante il caricamento poiché dovrà caricare appunto più immagini. Il mio consiglio è di fare un buon uso del coding, ovvero codificare la skin il più possibile (usando il codice CSS) , ricorrendo solo essenzialmente all’uso dell’hosting che è chiaramente indispensabile in alcuni casi.
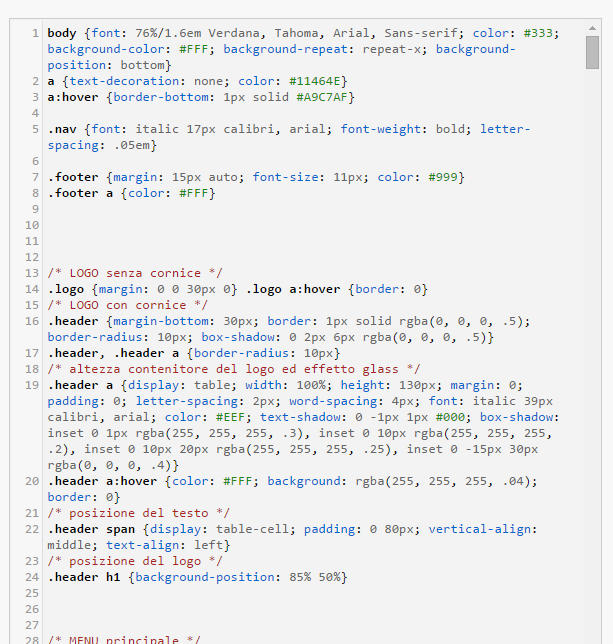
Andiamo ora in AMMINISTRAZIONE > GRAFICA>COLORI E STILI e ci comparirà questa interfaccia ricca di codici:SPOILER (clicca per visualizzare)
Concentriamoci sul primo blocco.
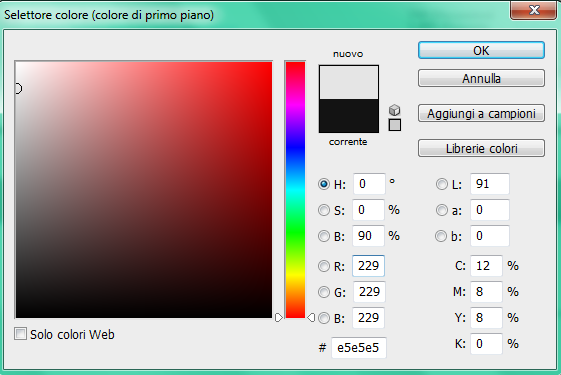
Nella stringa body, che riguarda il corpo della skin (demarca la pagina vera e propria) e quindi anche lo sfondo, andiamo a modificare l’elemento “background-color: #fff” sostituendo #fff con #e5e5e5. In questo caso #e5e5e5 è il colore esadecimale del nostro sfondo. Per sapere a quale esadecimale corrisponde il nostro colore, io personalmente uso lo strumento su Photoshop , selettore del colore, che come vedete mi da il colore anche in esadecimale.SPOILER (clicca per visualizzare)
Aggiornando ora la pagina, vedremo che il colore dello sfondo sarà nuovamente cambiato, coincidendo con il colore dell’anteprima.
Torniamo ora in COLORI E STILI e analizziamo meglio il nostro “body”. Il codice ora presente dovrebbe essere il seguente:CODICEbody {font: 76%/1.6em Verdana, Tahoma, Arial, Sans-serif; color: #333; background-color: #E5E5E5; background-repeat: repeat-x; background-position: bottom}
All’interno del blocco delle dichiarazioni, riconosciamo alcune già affrontate nella scorsa lezione. Andiamo velocemente a sostituire queste con quelle che ci riguardano. Innanzitutto andiamo a sostituire il font. “Verdana” non è il font della nostra anteprima, quindi lo cancelliamo e insieriamo “segoe ui” seguito da una virgola e lasciamo tahoma, arial, sans-serif. Qualora vogliate cambiare i font secondari,siete liberi di farlo, io per comodità lascerò questi. Il font è impostato su bold (grassetto) quindi vado ad inserire la dichiarazione che mi rende il font tale:
font-weight:bold!important;
ATTENZIONE: “!important” va inserito poiché esso assegna un valore di precedenza alla regola che prevale su tutte le dichiarazioni specifiche.
Affrontiamo ora il “color”. Questa dichiarazione ci andrà a colorare le scritte (non i link) di tutto il forum (testo in generale), a meno che non vi sia già stata data un’assegnazione specifica. Andiamo ad inserire il colore quindi, io inserirò #222 (esadecimale).
Ora possiamo ritenerci soddisfatti e salvare le modifiche in quanto, background-repeat: repeat-x; background-position: bottom riguardano la ripetizione e la posizione dello sfondo, ma in mancanza di texture che si ripetono è del tutto ininfluente.
Dopo aver concluso il discorso body, andiamo a considerare le successive stringhe, ovvero:CODICEa {text-decoration: none; color: #11464E}
a:hover {border-bottom: 1px solid #A9C7AF}
Cosa indicano queste stringhe? “a” e “a:hover” indicano rispettivamente tutto ciò che riguarda i collegamenti di testo (quindi i link) nello “stato di riposo” e quando andiamo a cliccarci sopra con il mouse.
Notiamo subito: text-decoretion:none. Questo intende la decorazione che eventualmente vogliamo dare al nostro link. Andiamo a vedere quali decorazioni possiamo attribuire ora al link:CITAZIONE- none: testo senza decorazioni (testo normale)
- underline: testo sottolineato
- line-through: testo con linea orizzontale al centro
- overline: testo con linea superiore
- blink: testo lampeggiante
A noi va bene il testo senza decorazione (in caso non è presente il text-decoration, esso si considera non apposto come se fosse "none") in questo caso, ma il colore sarà modificato. Per quanto riguarda “a”, sostituiremo #11464E con #131313; “a:hover” aggiungeremo “color: #37a1d2”, andando ad eliminare inoltre “border-bottom:1px solid #A9C7AF” (non vogliamo il testo con la linea inferiore al passaggio del mouse). Chiaramente ognuno di voi è libero di modificare font, background ecc… come meglio crede discostandosi anche dalla mia anteprima (il bello della personalizzazione ).
).
Ultimi tre selettori rimasti da modificare, ovvero:CODICE.nav {font: italic 17px calibri, arial; font-weight: bold; letter-spacing: .05em}
.footer {margin: 15px auto; font-size: 11px; color: #999}
.footer a {color: #FFF}
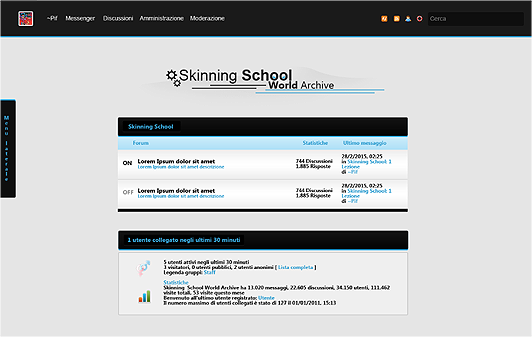
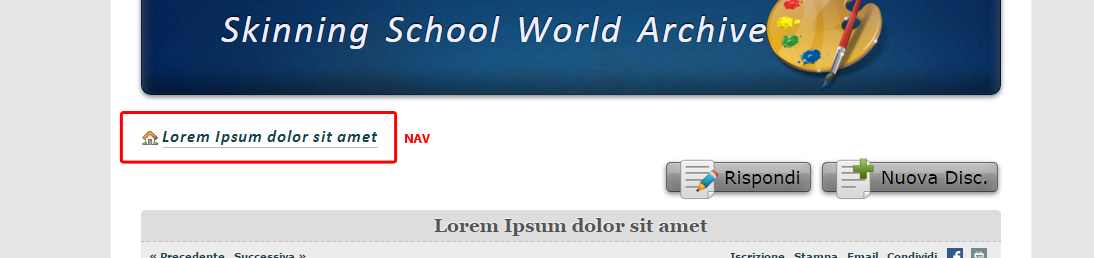
Il “.nav” ci indica il link che rimanderà all’home, la cd. barra di navigazione. Vi allego questa foto per comprendere meglio di cosa tratta.SPOILER (clicca per visualizzare)
Per ora di questo selettore andiamo a modificare solamente il font-family e la sua grandezza, lo ritroveremo più avanti.
OSSERVAZIONE: scrivere “font: italic 17px calibri, arial;” è solo un modo più sbrigativo per dare maggiori dichiarazioni insieme.
Modifichiamo quindi in “font: italic 13px segoe ui, arial;” (equivale a: font-family: segoe ui, arial; font-style:italic; font-size:13px)
Chiudiamo la lezione odierna analizzando le dichiarazioni e i selettori del footer. Parto direttamente da “.footer a”. Ritroveremo molte volte questa “a” accanto ai selettori (vedi .post, .web, .stats ecc…) poiché attraverso questa andiamo specificatamente a riguardare il selettore che “disciplina” i link dell’eventuale post, titoli, statistiche o, come in questo caso, del footer. Il footer è la parte bassa del nostro forum dove, solitamente negli altri siti, troviamo inseriti i crediti.
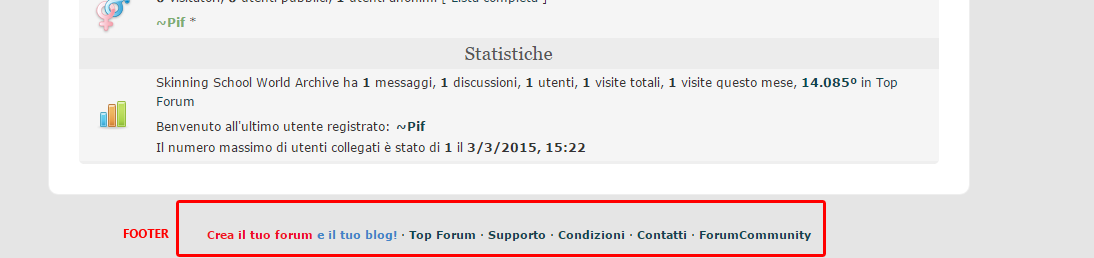
Qui il footer va a modificare questa parte di skin:SPOILER (clicca per visualizzare)
Andiamo ad eliminare totalmente la stringa “.footer a”.La domanda sorge spontanea: se elimini la stringa poi come verranno regolati i link del footer? Vi ricordo che precedentemente abbiamo assegnato ad “a” e “a:hover” dei valori, quei valori, come detto, vanno a regolare tutti gli eventuali link del forum qualora non vi fossero assegnazioni. Questo è un esempio concreto di quel che vi dicevo.
Modifichiamo infine solo il colore del “.footer” da #999 a #222 come il color del body. Aggiorniamo salvando le modifiche e controlliamo che tutto ciò che abbiamo modificato sia esattamente come lo vogliamo. Basta dimenticare un punto e virgola o una parentesi graffa che il nostro codice sballerà, il consiglio che vi do è di ricontrollarlo prima di aggiornare.
Codice finale:CODICEbody {font: 76%/1.6em segoe ui, Tahoma, Arial, Sans-serif; font-weight:bold; color: #222; background-color: #E5E5E5; background-repeat: repeat-x; background-position: bottom}
a {text-decoration: none; color: #131313}
a:hover {color: #37A1D2}
.nav {font: italic 17px calibri, arial; font-weight: bold; letter-spacing: .05em}
.footer {margin: 15px auto; font-size: 11px; color: #222}
Per questa lezione direi che può bastare, anche perché entrare subito nei meccanismi del codice non è facile, ma sono sicuro che una volta capito il procedimento e come funziona il montaggio, sarà una passeggiata. Vi preannuncio che nella prossima lezione andremo a vedere nel dettaglio il logo, quindi andremo a riprendere il pannello LOGO E SFONDO e correggeremo anche il lato CSS in concordanza con l’anteprima.
Qualsiasi domanda è ben accetta e anche considerazioni a riguardo, negative o positive che siano. Il mio intento è di semplificare il più possibile il coding ma comunque nel caso fatemi sapere se è tutto chiaro o meno.@World Archive | RIPRODUZIONE RISERVATA ©
~Pif. -
.
Ho una domanda... Perché il codice esadecimale viene scritto così #E5E5E5 e così #222?? Che cosa cambia??
Io ho pensato che se le 6 lettere/numeri sono uguali se ne possono scrivere solo 3 altrimenti tutte e 6... Correggimi se sbaglio!
PS: questo è il mio forum di prova: http://gja.forumcommunity.net/ e la skin su cui mi sto basando è questa (non considero le texture però ). Ti ho dato anche a te la moderazione nel caso volessi vedere la parte del CSS!
). Ti ho dato anche a te la moderazione nel caso volessi vedere la parte del CSS!
PS2: Un po' di tempo fa ero riuscito a usare un'immagine come sfondo, e veniva automaticamente ripetuta, ma adesso non lo fa più... perché?. -
.Ho una domanda... Perché il codice esadecimale viene scritto così #E5E5E5 e così #222?? Che cosa cambia??
Io ho pensato che se le 6 lettere/numeri sono uguali se ne possono scrivere solo 3 altrimenti tutte e 6... Correggimi se sbaglio!
Si è esattamente così, giusto per abbreviare CITAZIONEPS: questo è il mio forum di prova: http://gja.forumcommunity.net/ e la skin su cui mi sto basando è questa (non considero le texture però
CITAZIONEPS: questo è il mio forum di prova: http://gja.forumcommunity.net/ e la skin su cui mi sto basando è questa (non considero le texture però ). Ti ho dato anche a te la moderazione nel caso volessi vedere la parte del CSS!
). Ti ho dato anche a te la moderazione nel caso volessi vedere la parte del CSS!
PS2: Un po' di tempo fa ero riuscito a usare un'immagine come sfondo, e veniva automaticamente ripetuta, ma adesso non lo fa più... perché?
Come vedi la tua immagine è ripetuta soltanto in modo orizzontale e non verticale, questo perché nel body c'è inserito background-repeat:repeat-x, se vuoi che si ripeta per tutto lo sfondo devi toglierlo o aggiungere la ripetizione y. Solitamente si toglie perché risulta così non apposto e la ripetizione x e y avviene automaticamente. E' ovvio che il background-repeat: repeat-x vale solo per le immagini/texture dello sfondo e non per il colore.. -
.Ho una domanda... Perché il codice esadecimale viene scritto così #E5E5E5 e così #222?? Che cosa cambia??
Io ho pensato che se le 6 lettere/numeri sono uguali se ne possono scrivere solo 3 altrimenti tutte e 6... Correggimi se sbaglio!
Si è esattamente così, giusto per abbreviare CITAZIONEPS: questo è il mio forum di prova: http://gja.forumcommunity.net/ e la skin su cui mi sto basando è questa (non considero le texture però
CITAZIONEPS: questo è il mio forum di prova: http://gja.forumcommunity.net/ e la skin su cui mi sto basando è questa (non considero le texture però ). Ti ho dato anche a te la moderazione nel caso volessi vedere la parte del CSS!
). Ti ho dato anche a te la moderazione nel caso volessi vedere la parte del CSS!
PS2: Un po' di tempo fa ero riuscito a usare un'immagine come sfondo, e veniva automaticamente ripetuta, ma adesso non lo fa più... perché?
Come vedi la tua immagine è ripetuta soltanto in modo orizzontale e non verticale, questo perché nel body c'è inserito background-repeat:repeat-x, se vuoi che si ripeta per tutto lo sfondo devi toglierlo o aggiungere la ripetizione y. Solitamente si toglie perché risulta così non apposto e la ripetizione x e y avviene automaticamente. E' ovvio che il background-repeat: repeat-x vale solo per le immagini/texture dello sfondo e non per il colore.
Capito, allora non sono del tutto negato! Sappi comunque che ti tempesterò di domande!
Ce l'ho fatta Clic
Grazie mille e buon proseguimento con le lezioni!. -
.
E di che figurati, mi fa piacere poterti aiutare!  .
.