-
.

Sezioni e Immagini
Bentornati al sesto appuntamento in cui tratteremo ancora il blocco sezioni. L’altra volta abbiamo visto l’mback e il title, questa volta guarderemo più da vicino le sezioni.
Anzitutto bisogna prendere in considerazione i selettori che ci andranno a modificare le sezioni, quindi, per ora:
.big_list > * {background: #FFF}
.big_list > *:nth-child(even) {background: #F5F5F5}
.big_list > *:hover {background: #FFE}
.big_list > *:nth-child(even):hover {background: #F5F5E4}
.big_list > * indica tutte le righe sezione/topic che sono in esso. Ci permetterà di modificare la riga I, III, V ecc...
.big_list > *:nth-child(even) invece ci permetterà di modificare la righa II, IV, VI ecc..
In questo caso andiamo ad inserire lo sfondo delle nostre sezione, che abbiamo preparato nell’anteprima, tagliandolo e inserendolo in questo modo:CODICE.big_list > * {background: url(http://dumpshare.net/images/3433350sezion.png) #ECECEC; background-position: top; border-bottom:1px solid #d9d9d9; background-repeat: repeat-x}
.big_list > *:hover {background: url(http://dumpshare.net/images/3433350sezion.png) #ECECEC; background-position: top;border-bottom:1px solid #d9d9d9; background-repeat: repeat-x}Posizionando il colore #ececec all’interno della dichiarazione background, ci andiamo ad assicurare che, ad esempio, in caso di descrizioni più lunghe, il colore che (in questo caso #ececec è il colore del pixel dell’ultima immagine) si ripeterà sarà proprio #ececec dando omogeneità alla sezione. Ho escluso eventuali *:nth-child(even) per non confondervi troppo le idee.
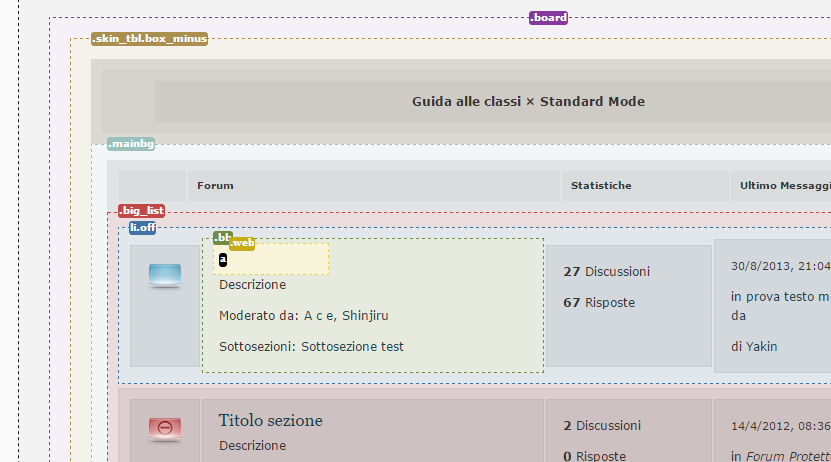
Per quanto concerne invece gli elementi presenti nelle sezioni, i vari titoli e indicatori di discussioni e visite, vi riassumo brevemente i selettori e le loro funzioni:CITAZIONE.web riguarda il titolo della sezione e dei topic;
.desc è il selettore che ci modificherà la descrizione delle sezioni e dei topic;
.mods riguarda la scritta "Moderato da: PINCOPALLINO";
.subs riguarda le sottosezioni,quindi "Sottosezioni: NOME SOTTOSEZIONE";
.topics riguarda il numero delle discussioni presenti nelle sezioni;
.replies riguarda il numero di risposte presenti nelle sezioni;
.views riguarda il numero delle visite per ogni topic;
.when riguarda la data e l’ora presente nell’ultima colonna delle sezioni;
.where riguarda la riga della risposta sotto .when;
.who riguarda l’autore dell’ultima risposta.
Basterà riportare ora, attraverso anche alle nozioni che abbiamo appreso nelle altre lezioni, i font, le grandezze e i colori, quindi:
.web diverrà: .web {font: 14px segoe ui, arial, verdana;color: #131313;font-weight: bold;}
.desc diverrà: .desc{font-weight: bold!important;font: 11px segoe ui, arial, verdana;color: #37a1d2;}
Per modificare il colore del titolo e dell’autore, come abbiamo detto, ci dobbiamo avvalere dei selettori: where e who. Lo facciamo in questo modo:
.where a, .who a {color: #37A1D2}
.where a:hover, .who a:hover {color: #131313}
IMMAGINI ON E OFF
Per modificare le immagini ON e OFF bisognerà tornare al pannello GRAFICA e cliccare su IMMAGINI, qui vi si aprirà un menù con vari url (emoticons, bottoni ecc…). Da qui possiamo caricare le nostre due immagini ON e OFF:

Basterà sovrascrivere le nostre immagini (ON: C_ON, C_RES_ON, C_LINK; OFF: C_OFF, C_RES_OFF) senza specificare le grandezze in quanto verranno rilevate automaticamente. Salviamo e aggiorniamo.
N.B. : eliminate .board .off .aa {min-height: 48px} o vi sposterà l’immagine off rispetto alla sezione.
TITLE BOTTOM
Rispetto al vecchio layout, il nuovo presenta selettori diversi. Non abbiamo più gli msub, che svolgevano lo stesso ruolo degli mback nella parte inferiore del blocco, ma il .title.bottom. Questo .title.bottom ci permetterà di modificare la parte bassa del blocco.
Per prima cosa però andiamo ad aumentare la distanza presente tra un blocco sezione e l’altro:
.board .skin_tbl {margin: 0 auto 1.5em auto; background: transparent;border: none}
.title.bottom {border-bottom: 10px solid #0B0B0B!important}
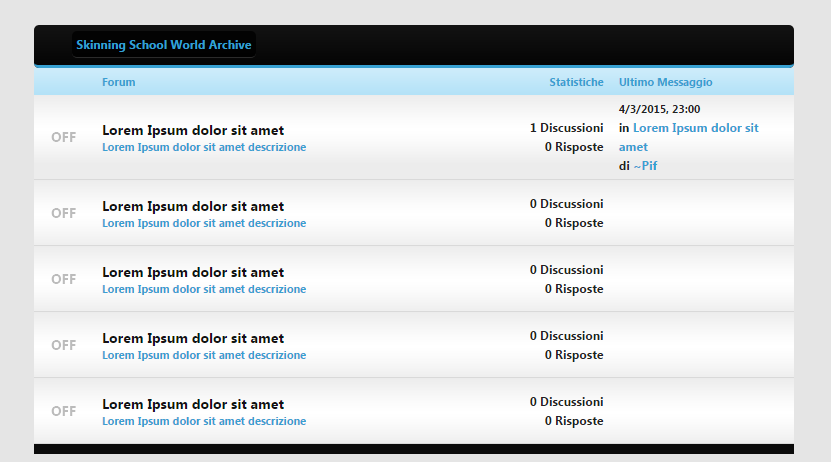
Una volta che avremo aggiornato e salvato il codice CSS il risultato finale sarà questo:
@World Archive | RIPRODUZIONE RISERVATA ©
~Pif.
