-
.

Statistiche e Messenger
Incredibilmente siamo arrivati alla settima lezione, chi l’avrebbe mai detto! Mi sono arrivati molti messaggi privati, in cui mi domandavate alcune cose e sono felice ci sia questo “interesse” da parte vostra. Preferirei però, da ora in avanti, che postiate anche qua le vostre domande (anche che trattino di CSS e HTML in generale) per rendere tutti partecipi e di chiarire i dubbi una volta per tutti senza starmi a ripetere in MP.
Alla fine del corso non manca poi così tanto e, facendo due conti, penso che altre 3-4 lezioni possano bastare per avere un quadro più o meno completo della situazione.
Oggi vorrei riprendere dalle statistiche e dal messenger.
STATISTICHE
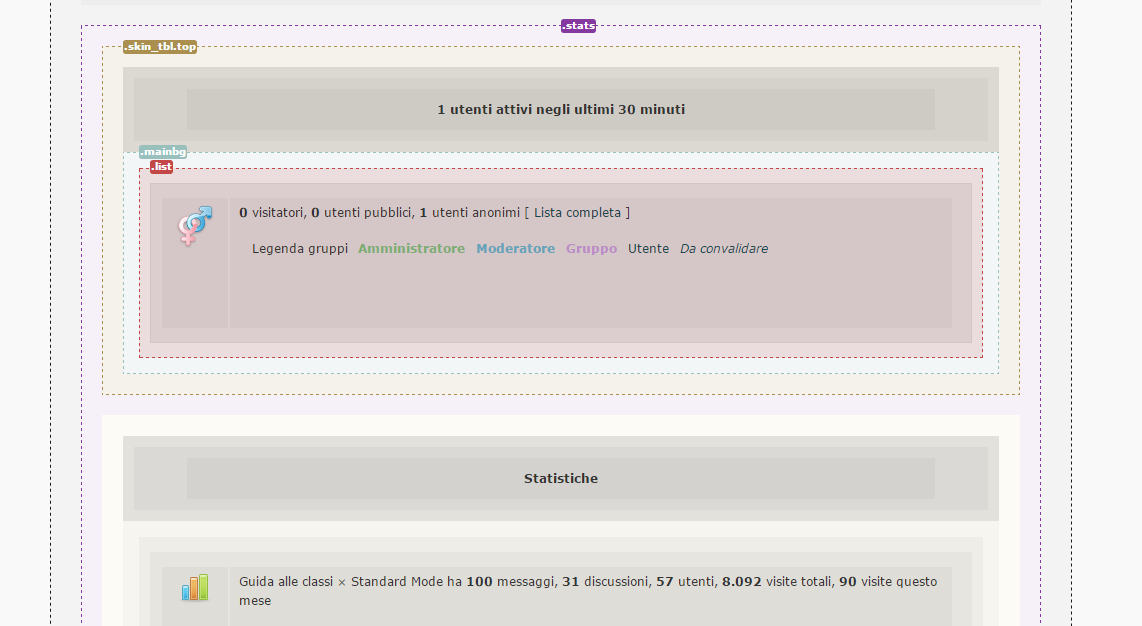
Come avrete visto, nella preview inziale abbiamo delle statistiche che non sono propriamente tipiche dello schema di forumfree, o meglio, sono “unite” come fossero un tutt’uno. A volte si pensa che gli schemi non conformi siano più difficili da fare, ma in realtà, come in questo caso, si tratta solo di togliere pezzi di codice. Vediamo come fare:
Elemento sicuramente di intralcio è il secondo mback che racchiude il titolo “statistiche”. Qui, come detto, si tratterà solamente di eliminare la barra e unire i due blocchi, ora separati. Identificare il selettore è molto semplice, esso è “.stats”.
Per eliminare il secondo mback, ci basterà impostare “display:none” sul selettore indicato, ovvero .stats .skin_tbl.bottom .mback, in questo modo:
.stats .skin_tbl.bottom .mback {display: none}
Una volta uniti i due blocchi statistiche, innalziamo la barra contenenti le informazioni relative alla presenza degli utenti. Per fare ciò aumenteremo il margin-bottom in questo modo:
#board .stats .top .mback {border-radius: 5px 5px 0 0;margin-bottom: 5px}
Eliminiamo or ail colore di background “solo” alle statatistiche, ovvero solo lo skin_tbl delle statistiche:
#board .stats .skin_tbl {background: transparent}
Infine per arrotondare il bordo del nostro blocco dovremo aggiungere un border-radius, a seconda dell’angolo che più preferiamo, io metterò 10px:
#board .stats {margin-top: 20px;border-radius:10px}
MESSENGER
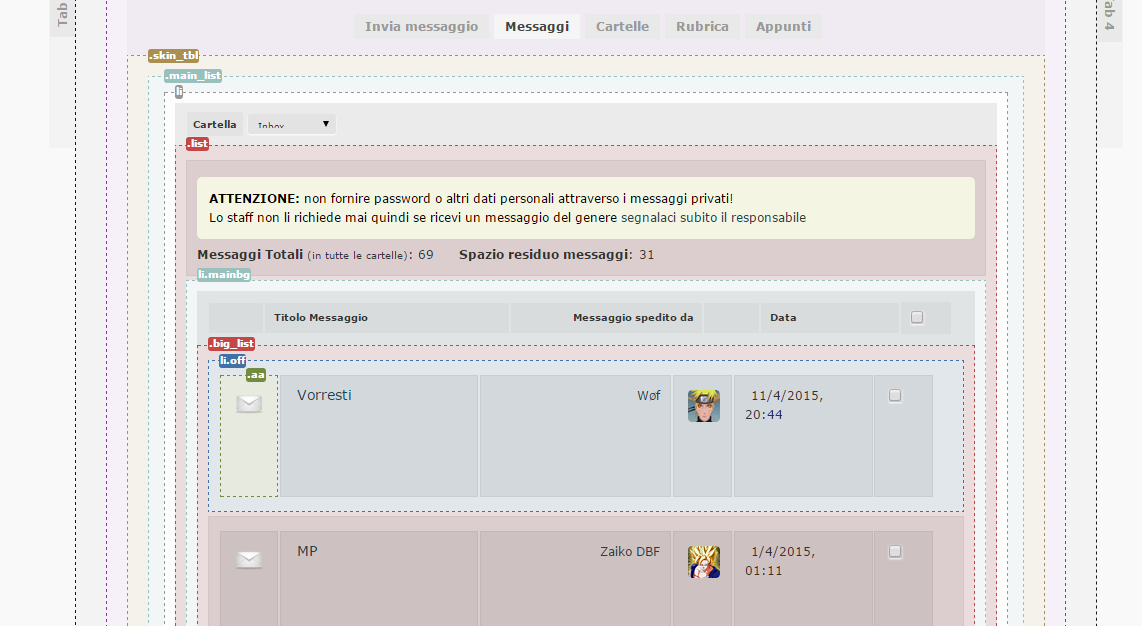
Sistemate le statistiche possiamo andare a vedere più da vicino il Messenger.
Qualche nozione prima di iniziare la codificazione del messenger può esserci sempre utile nonostante molti selettori coincidano con quelli visti in precedenza per il blocco sezioni (vi consiglio di andare a dare un’occhiata a http://guidaclassi.skin.forumfree.it/):CITAZIONE.title, .title.top, .title.bottom anche qui il title rappresenta la barra che si trova al vertice e in fondo al messenger;
.aa, .bb, .xx, .yy, .zz indicano le colonne e le dividono per messaggi, avatar ecc…;
.big_list visto anche questo selettore in precedenza, indica le singole righe dei messaggi.Per quanto riguarda invece i tabs e il pannello di controllo posto sopra il messenger (Invio messaggi, Messaggio, Cartelle, Rubriche, Appunti) abbiamo diversi selettori:
CITAZIONE.tabs identifica le etichette, che troviamo anche nella homepage e che possiamo decidere anche di togliere;
.tabs .sub identifica le singole etichette del pannello posto al vertice;
.darkbar identifica la barra dove è posto il bottone di conferma.
.main_list identifica l’insieme delle etichette;
.sunbar indica le barre che fanno da titolo del pannello;
.list identifica l'insieme di tutte le righe dopo .sunbar fino a .darkbar;I parametri che modificherò per il pannello sopra il messenger li riporto qui sotto (sono modifiche ai background e ai testi, quindi:
CODICI ORIGINARICODICE.tabs a {display: block; margin: 0; padding: 2px 10px; text-decoration: none; font-weight: bold; color: #999; background: #E9E9E9; border: 1px solid #D9D9D9; border-bottom: 0; border-radius: 5px 5px 0 0}
.tabs a:hover, .tabs .current a {color: #444; background: #F5F5F5; border: 1px solid #E5E5E5; border-bottom: 0}
.cp .tabs .current a {font-size: 13px; font-weight: bold; color: #FFF; text-shadow: 0 -1px 0 #777; background: #9C9C9C !important; border: 0; border-bottom: 1px solid #9C9C9C}
.sunbar {text-align: center; font-size: 13px; font-weight: bold; color: #FFF; text-shadow: 0 -1px 0 #777; background: #9C9C9C !important}
CODICI MODIFICATICODICE.cp .tabs .current a {font-size: 13px; font-weight: bold; color: #FFF; background: #1A1A1A !important; border: 0; border-bottom: 3px solid #37A1D2 !important}
.sunbar {text-align: center; font-size: 13px; font-weight: bold; color: #FFF; text-shadow: 0 -1px 0 #000; background: #1A1A1A !important}
.tabs a {display: block;margin: 0;padding: 2px 10px;text-decoration: none;font-weight: bold;color: #fff;background: #1A1A1A;border-bottom: 0;border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0;
}
.tabs a:hover, .tabs .current a {color: #fff; background: #1A1A1A; border-bottom: 0}Infine andiamo a modificare la .list del nostro messenger modificando il background, nel solito #1a1a1a, e aggiungendo un border-top, in questo modo:
CODICE#msg .list > * {background: #1A1A1A;color: #fff;border-top: 3px solid #37A1D2;}
#msg .list > *:nth-child(even) {background: #1A1A1A}In questo caso sarà importante anche aggiungere un color adeguato a seconda dello sfondo che desideriamo, per non confondere le scritte. Anche qui (even) servirà per le righe di colore alternato (che per ora non desidero).
Infine diamo riguardo alla darkbar e al bottone di conferma posto all’interno.CITAZIONEPS: se vede la darkbar solo per metà completa/colorata vi basterà aggiungere il colore dell’ultimo pixel nel background del .title, .darkbar in questo modo:CODICEBackground: url(http://dumpshare.net/images/5459644title.png) #afe0f7 repeat-x !important;
Si ammetto di essermene dimenticato prima!
Sistemiamo la colorazione del bottone attraverso il selettore .darkbar .forminput, in questo caso andrò a modificare solamente il colore di sfondo da #777 a 1A1A1A.
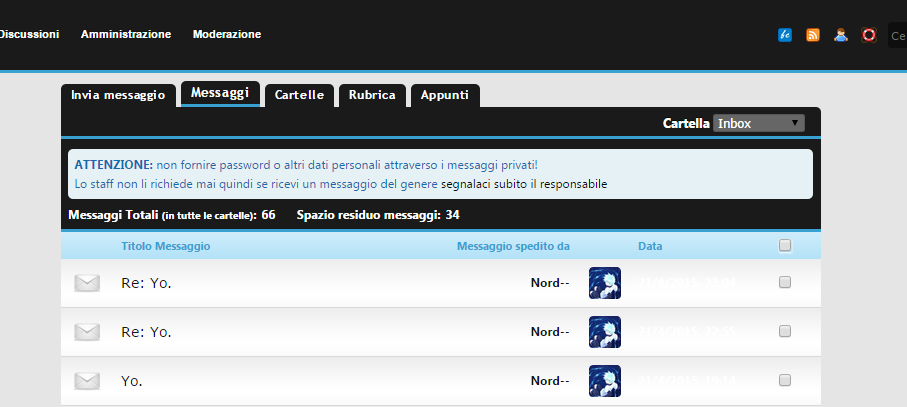
Questo sarà infine il risultato finale:
Con questo la settima lezione si conclude qui, qualsiasi approfondimento è ben accetto, postate e appena potrò, vi darò una risposta
@World Archive | RIPRODUZIONE RISERVATA ©
~Pif
Edited by ~Pif - 6/5/2015, 00:16.
