-
.

Tagboard e Profilo
Benvenuti a questa ottava lezione. Ho ufficialmente deciso che le lezioni finiranno con la decima. In quest’ultima farò una lezione “speciale” riguardante tutto il blog, quindi abbastanza ricca di contenuti. Per la nona invece avrò riguardo a topic e sondaggi.
Veniamo ora a noi e alla terz’ultima lezione dedicata al profilo utente e alla tagboard. Partiamo da quest’ultima e vediamo come inserirla all’interno del forum.
TAGBOARD
Installare la tagboard è estremamente semplice. Anzitutto bisogna andare in AMMINISTRAZIONE e cliccare sull’ultimo link, ovvero FUNZIONI AGGIUNTIVE e aprire la voce TAGBOARD (la terza ad essere precisi).
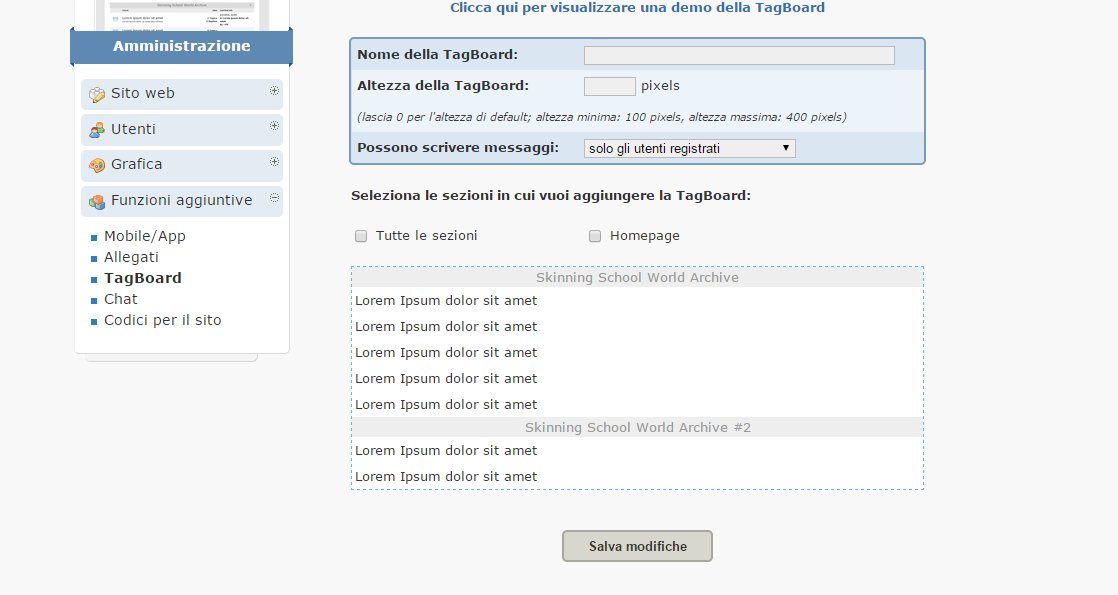
Vi aprirà questa pagina:
Qui inserite il nome della tagboard e l’altezza in pixel che desiderate. Se non vado errato la misura standard della tagboard è di 100/150 pixel, la migliore, almeno dal mio punto di vista è di 200px. Scegliete infine dove verrà posizionata, se nella hompage (attivando l’opzione nella casella Homepage) o in una qualsiasi sezione (o più sezioni). Salvate e aggiornando vedrete comparire la vostra tagboard . Io per adesso la metterò nella homepage.
Noterete subito che l’mback, ovvero la barra della nostra tagboard è simile a quella del blocco sezioni. Questo perché mback è un selettore universale e comprende sia la barra del blocco sezioni, sia della tagboard, dei topic ecc…
Per una barra diversa vi basterà modificare questi parametri:
.tag .mback,.tag .mback_center, .tag .mback_left, .tag .mback_right
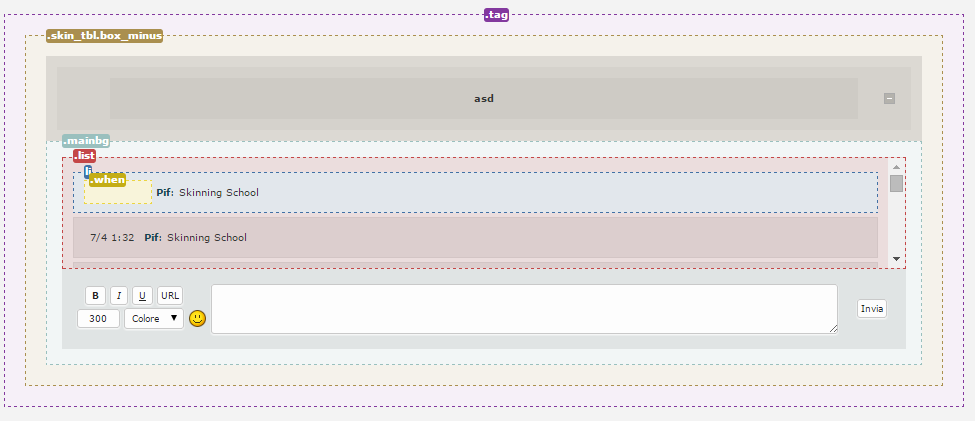
Individuiamo ora i vari selettori della tagobard:CITAZIONE.tag: chiaramente è il selettore principale ed individua la tagboard;
.list; list li: la prima individua l’insieme delle righe; la seconda ogni singola riga;
.codebuttons, .textinput, .forminput indicano i vari bottoni di input;
.mainbg indica lo sfondo posto in basso. Il “blocco” che consideriamo all’interno del CSS sarà questo:CITAZIONE/* TAGBOARD e CHAT */
Il “blocco” che consideriamo all’interno del CSS sarà questo:CITAZIONE/* TAGBOARD e CHAT */
.tag, .chat {margin-bottom: 30px}
.tag .list, .side_tag .list {font-size: 10px; padding: 0; border-bottom: 2px solid #FFF}
.tag .textinput, .side_tag .textinput {font-size: .95em; padding: 1px}
.tag a, .side_tag a {color: #63A4BA}
Diciamo che il colore di sfondo e quasi tutto il resto potrebbero adattarsi già da sé alla skin. Andrò a modificare quindi solamente pochi parametri. In caso vogliate però modificare sfondo e link, seguite questi selettori:CITAZIONE.tag .mainbg: come detto servirà per modificare lo sfondo;
.tag a, .tag a:hover: modificherà il colore, la grandezza e la famiglia dei link all’interno delle tagboard;
.tag .textinput: modifica l’area di testo della tagboard (eventuale colore, grandezza e famiglia delle scritte e colore sfondo, bordi ecc…)
Io modificherò solamente la .tag .list (la linea bianca che divide il box del testo con quello dell’input) colorando di #37A1D2 la linea. Aggiungo anche un bordo tratteggiato tra una riga e l’altra:
.tag .list li {border-bottom: 1px dashed #C7C7C7 }
PS: Se volete mettere l’avatar all’interno della vostra tagboard (o anche sezione) vi dovrete affidare a degli script; questi si trovano in AMMINISTRAZIONE > FUNZIONI AGGIUNTIVE > CODICI PER IL SITO qui c’è tutto ciò che vi serve!
PROFILO
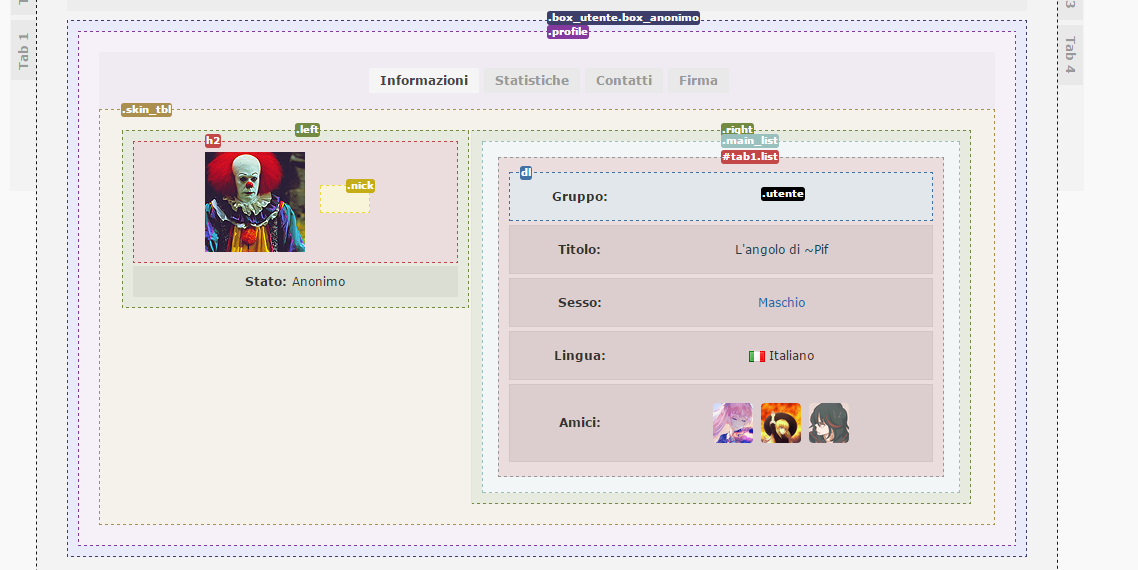
Per accedere al profilo di un utente basta, chiaramente, cliccare sopra il link con il nome di questo. Andiamo ora a modificare quindi la pagina che ci compare, nel mio caso questa (già codificata, più avanti viene spiegato come): I selettori che riguardano il profilo sono (principalmente):CITAZIONE.profile identifica il selettore principale del profilo;
I selettori che riguardano il profilo sono (principalmente):CITAZIONE.profile identifica il selettore principale del profilo;
.tabs è l’insieme delle etichette, vale anche per l’home in generale;
#t1, #t2, #t3, #t4 sono le singole etichette, vale anche per l’home in generale;
#tab1, #tab2, #tab3, #tab4 identificano la parte destra del profilo, dalla prima (tab1) all’ultima (tab4)
.skin_tbl identifica il riquadro dl profilo;
.left è il selettore che riguarda la parte sinistra del profilo;
.right è il selettore che riguarda la parte destra del profilo;
.avatar è il selettore dell'avatar del profilo;
.nick è il selettore dell’avatar del profilo.
Ora che abbiamo identificato i selettori principali andiamo a modificare il profilo. Come sempre vi consiglio di passare su http://guidaclassi.skin.forumfree.it
Inizierò modificando lo sfondo e il colore delle scritte del mio profilo attraverso il selettore .profile .skin_tbl, con background: #1A1A1A e color: #fff in questo modo:
.profile .skin_tbl {border-radius: 5px 0 5px 5px;background: #1A1A1A;color: #fff}
Per modificare il riquadro dove è presente l’avatar e il nickname andrò a modificare il .profile h2. In questo caso inserisco un il background avrà il colore dello sfondo, quindi #e5e5e5; saranno presenti due bordi, border-top e bottom: 2px solid#37A1D2.
.profile h2 {margin-top: 1.5%;padding: 10px;background-color: #E5E5E5;border-top: 2px solid #37A1D2;border-bottom: 2px solid #37A1D2;border-radius:5px}
Modifichiamo infine il colore dei link (questi contrastano con il colore dello sfondo, per ora) e del nickname. Per i link metteremo lo stesso colore che abbiamo usato per tutti i link del forum e con l’a:hover bianco (#fff); mentre per il nickname useremo il nostro amato #1A1A1A, con tahoma impostato a font-family principale.
.profile .nick {line-height: 1em;margin: 5%;color: #1A1A1A;font: 16px Tahoma, Verdana, Arial, Serif; font-weight: bold;text-shadow: none}
.profile a {color: #37A1D2}
.profile a:hover {color: #fff}
NB: vi ricordo che se volete applicare texture al posto del background a tinta unica vi basterà hostare l’immagine ritagliata del vostro sfondo (che si ripeterà o meno) e utilizzare background: url (URL IMMAGINE) repeat-x (orizzontale o no-repeat; in caso volete che si ripeti orizzontalmente e verticalmente, non inserite nessuna ripetizione).
Anche questa lezione si conclude qui, qualsiasi domanda è ben accetta. So che qualcosa potrebbe risultare poco chiaro o complesso ma vi assicuro che prendendoci la mano sarà tutto più semplice. Questi sono tratti abbastanza essenziali e sommari, per eventuali approfondimenti io sono qua.
@World Archive | RIPRODUZIONE RISERVATA ©
~Pif. -
.

Matter cannot be destroyed, only reassembled. You have made a fatal error human. Allow me to educate you.
- Group
- Amministratore
- Posts
- 19,254
- Location
- Seito Gekken
- Status
- Offline
Nice one 😲! .
