-
.

Topic e sondaggio
Eccoci alla penultima lezione in cui tratteremo dei topic e dei sondaggi. Iniziamo ad analizzare da vicino il topic e i suoi relativi CSS.
TOPIC
Aprendo qualsiasi discussione all’interno del forum, vedremo che molti elementi, vedi barra e title, sono già presenti nel topic nello stesso modo in cui li abbiamo inseriti per la home e il messenger. Questo, chiaramente, si spiega poiché molti selettori, come abbiamo visto anche per messenger, blocco sezioni e altri, sono “universali”. Vediamo insieme quali sono questi selettori:CITAZIONE.mback: sicuramente riconosceremo questo selettore, in quanto è la barra del nostro topic, presente anche nel blocco sezioni;
Vediamo insieme quali sono questi selettori:CITAZIONE.mback: sicuramente riconosceremo questo selettore, in quanto è la barra del nostro topic, presente anche nel blocco sezioni;
.mtitle e title: titolo e barra (.title.top e .title.bottom) titolo presente immediatamente sotto al nostro .mback: Anche questi due sono stati incontrati precedentemente;
.mdesc: è la descrizione del titolo che troviamo sempre nell’.mback (dopo il titolo);
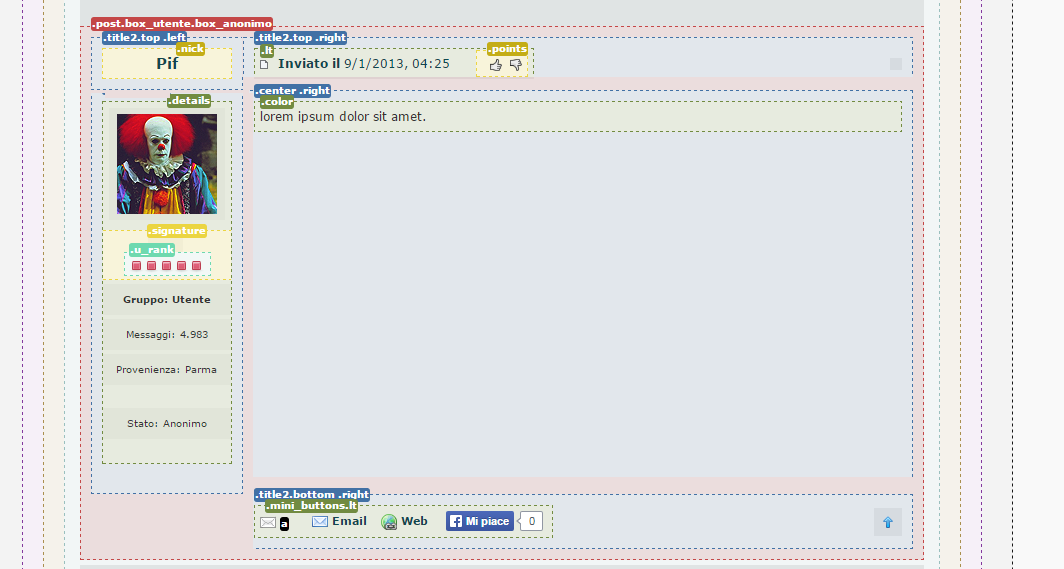
.post: elemento più “importante” del nostro topic in quanto identifica il blocco di ciascuna risposta degli utenti, quindi anche i blocchi presenti al di sotto del post principale (come del resto ogni selettore).
.post .left: è la parte sinistra del post, dov’è presente l’avatar per intenderci;
.post .right: dov’è presente il testo e la firma;
.title2.top .left e .title2.top .right: rappresentano, una, la riga sinistra superior al post, l’altra, la riga destra superiore al post; stessa cosa vale per .title2.bottom .left e .title2.bottom .right che invece sono poste in basso a sinistra e in basso a destra;
.mainbg: ancora ritroviamo il nostro amato sfondo, questa volta del post;
.buttons: riguarda i bottoni, quali: Riposta, Nuova Discussione ecc…;
.nick: riguarda a il nome degli utenti sopra l’avatar
.points: identifica la parte relativa ai due pollici e al punteggio;
.mini_buttons: riguarda tutti i bottoni che si trovano a destra, quali: risposta, modifica e cancella.
.details: sono le informazioni dell'utente, dall'avatar allo stato;
.avatar: è il selettore dell’avatar
Modifichiamo allora, almeno inizialmente, la parte sinistra del nostro topic aggiungendo un bordo nero all’avatar e arrotondandolo di 3px; modifichiamo il colore di sfondo (solo questo ma si possono cambiare tutti i colori di ogni gruppo) del box amministratore, quindi:
.post .avatar img { border: 2px solid #0C0C0C; border-radius: 3px}
.box_amministratore .details{background: #BFE7F9;}
Per abbellire il singolo post, andrò a modificare il colore del .post .left e .post .right(in questo caso si potrebbe lasciare anche il bianco però) e aggiungerò un bordo laterale a destra tratteggiato (dashed) al .post .left; bordo che userò poi per dividere i singoli post l’uno dall’altro ma senza tratteggio e con un colore leggermente più chiaro:
.post .left {background: #F4F4F4;border-right: 1px dashed #B0B0B0}
.post .right {background: #F9F9F9;}
.post {border-top: 1px solid#E4E4E4}
Per sistemare la barra (mback) mi servirò di #topic .mback_center per far si che le modifiche valgano solamente per la zona dei topic. Quello che più mi interessa è rendere la sfumatura omogenea. Il title non sarà modificato in quanto è già buono così com’è.
#topic .mback_center { padding:10px; background-color: #060606}
Cancelliamo ora: .topic .mback_left, .topic .mback_right {display: none}
Vediamo ora i bottoni. Farò quest’ultimi di un celestino chiaro senza le immagini collocate a lato. Per eliminare le immagini vi basterà aggiungere questo codice:
#topic .buttons img {display:none}
Per modificare i bottoni, basterà modificare a proprio piacimento le dichiarazioni .buttons span e .buttons span:hover, come ho fatto io:
.buttons span {padding: 3px 9px;font-size: 13px;color: #5EAED2;text-shadow: 1px 1px 0px #BBE2F2;background: #BFE7F9;border-radius:5px;border: 1px solid #5AB4E2;box-shadow: inset 0 1px rgba(255, 237, 237, 0.3), inset 0 10px rgba(255, 255, 255, .2), inset 0 10px 20px rgba(255, 255, 255, .25), inset 0 -15px 30px rgba(145, 191, 211, 1)}
.buttons span:hover {color: #222}
Vediamo altri selettori riguardanti i topic, ovvero:CITAZIONE.color: riguarda il messaggio utente;
.quote_top e .quote, .code_top e .code, .spoiler .code_top e .spoiler .code: riguardano rispettivamente il blocco quote, il blocco code e il blocco spoiler che compariranno all’interno del vostro post;
.alert e .info: riguardano il blocco allerta e il blocco informazioni;
.edit: identica il “modificato da”;
.bottomborder: è la linea che spara la firma dal post;
.signature: selettore della firma.
.darkbar input.forminput: riguarda i bottoni presenti sulla darkbar,e quindi anche i rispetti hover.
SONDAGGIO
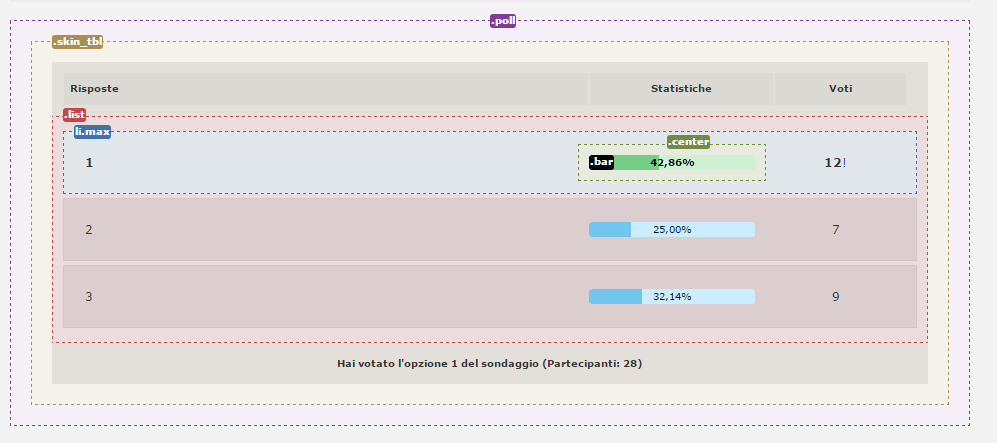
Parlando del sondaggio andiamo anche qua ad identificare i selettori principali:CITAZIONE.poll: il selettore generale del sondaggio;
.poll .bar: riguarda la barra non colorata dal punteggio;
.poll .bar div: riguarda la barra colorata dal punteggio;
.poll .max .bar: riguarda la barra, non colorata dal punteggio, con più voti;
.poll .max .bar div: riguarda la barra, colorata dal punteggio, con più voti.
Per il sondaggio andrò semplicemente a modificare il colore di sfondo di .poll .bar in quanto gli altri colori sono confromi alla skin (difficilmente si cambiano questi colori)
.bar {background: #BCE5F8; height: 15px; line-height: 15px; font-size: 10px; color: #000 !important; border-radius: 3px}
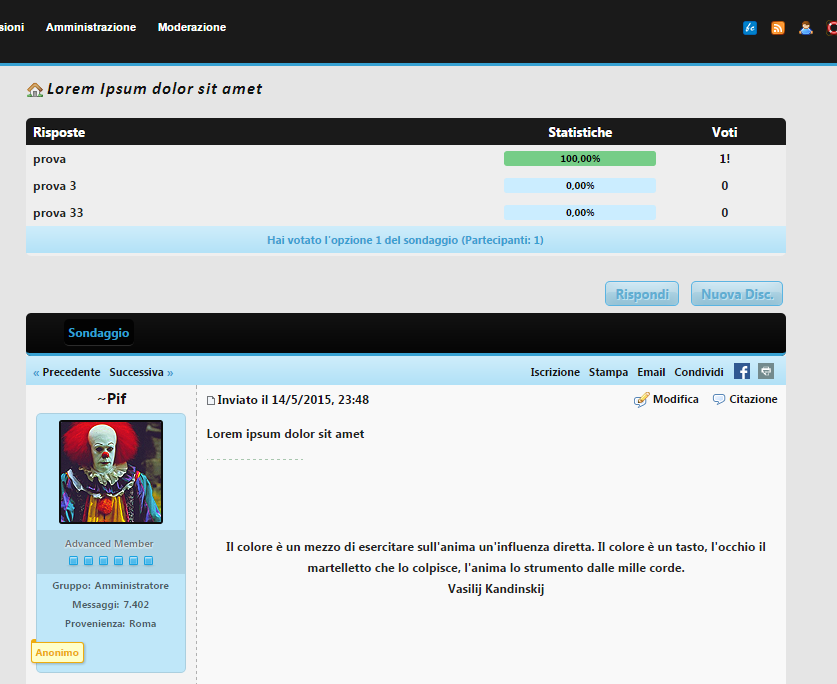
Ed ecco infine la nostra discussione al completo:
Anche questa nona lezione volge al termine, vi ricordo che per qualsiasi chiarimento mi trovate qui. Questa è una parte abbastanza complessa e difficilmente si riesce a spiegare tutto visto la vastità del contenuto, ma ripeto qualsiasi dubbio, domanda o approfondimento potete postarlo qua sotto!

@World Archive | RIPRODUZIONE RISERVATA ©
~Pif.
